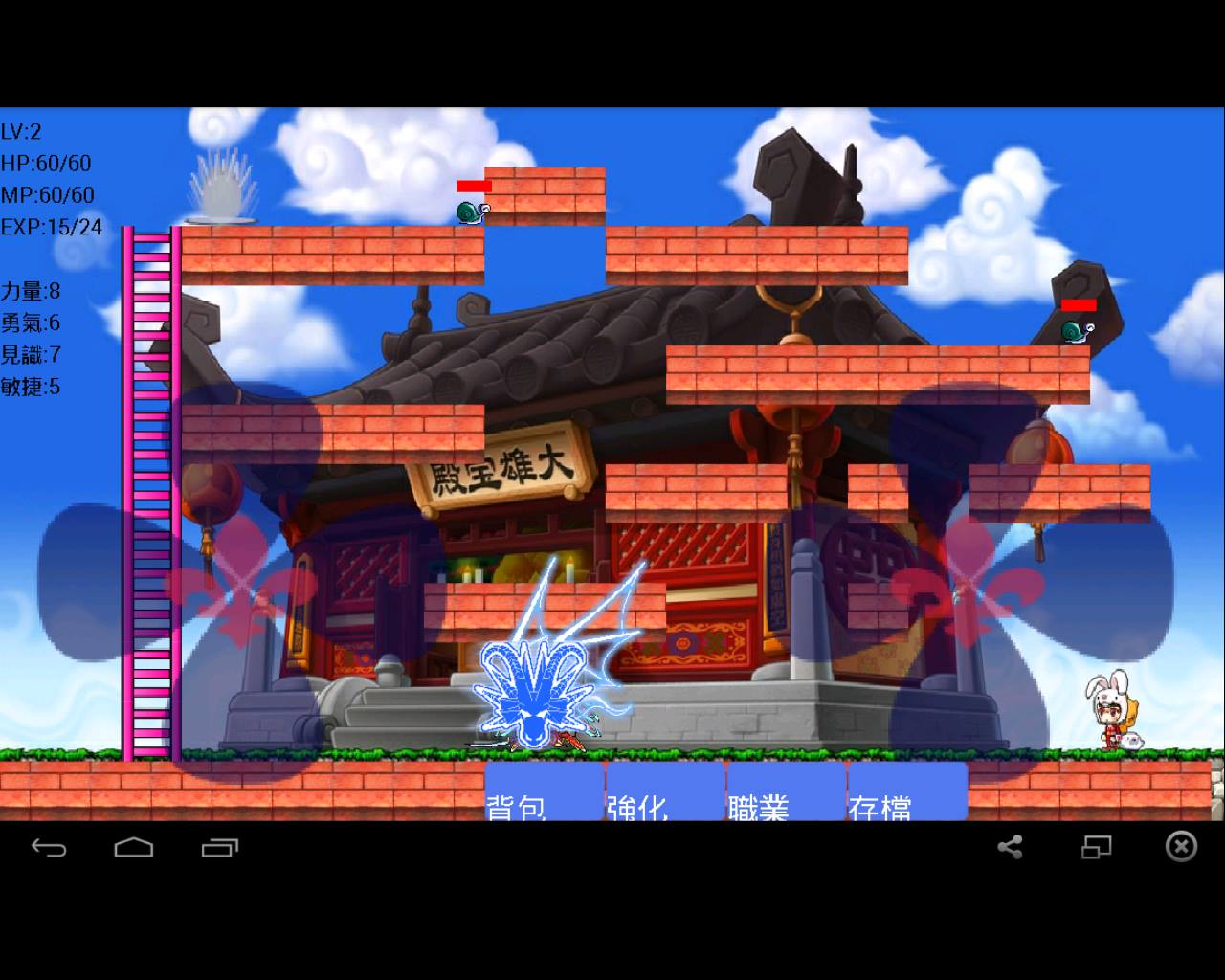
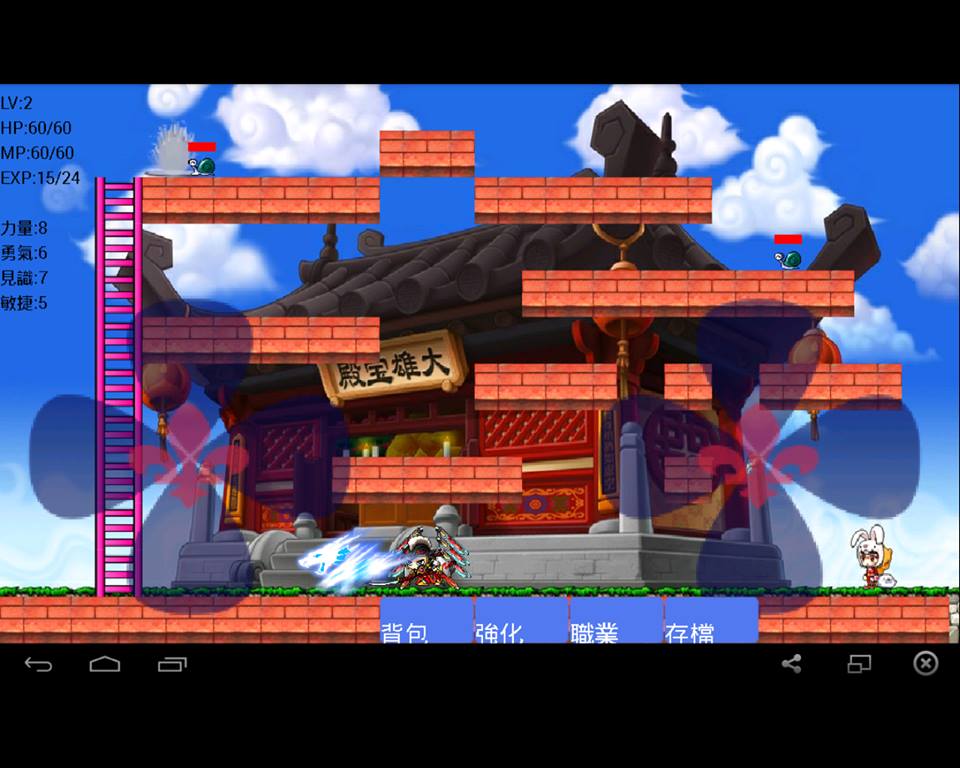
因為在製作升級特效時有順便研究技能的相關資料,並且技能跟升級特效用到的技巧其實是大同小異,因此我很順利地就將龍咆哮給實裝到了APP上。



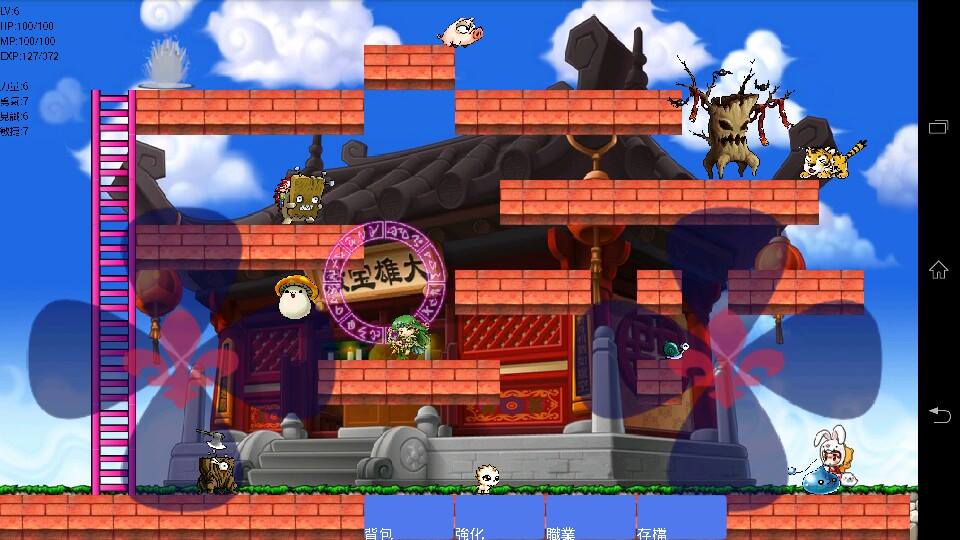
完成了技能的實作後,我又把念頭動到了紙娃娃系統。藉由前人的智慧提取到了裝備的相關資料:各個狀態時(stand, stab, jump…)的貼圖、有關該裝備的XML。
最初我對於紙娃娃系統是沒有想法的,不過在研究過XML資料後,心中漸漸有了概念。大家都知道GalGame裡面不太可能為了一個場景就獨立畫一張圖,製作時會採取貼圖的方式進行,比如遊戲製作人會先依照場景不同,將背景區隔開來由各個繪師進行;再來人物的部分,頭部以下可以單獨一張,臉部表情針對不同情境會有喜怒哀樂等等,服裝也會繪製好幾套以在場景改變時可以沿用前面製作的素材。
而在紙娃娃系統中也是如此,每個裝備會根據某些基準點當作中心,從而位移某單位的距離。像是頭部就會以neck為中心、套裝就是navel、手套是hand等等,只要根據這些資料來進行動態的點位運算,就可以成功的完成紙娃娃系統。






為了驗證想法,我先用PHP簡單做了一個測試的頁面,當執行結果出來時我心中真的是澎湃激昂,這代表我的確是能夠將紙娃娃系統實裝到App中。而理所當然地我也是不眠不休了幾天,飛快地將紙娃娃系統給完成。





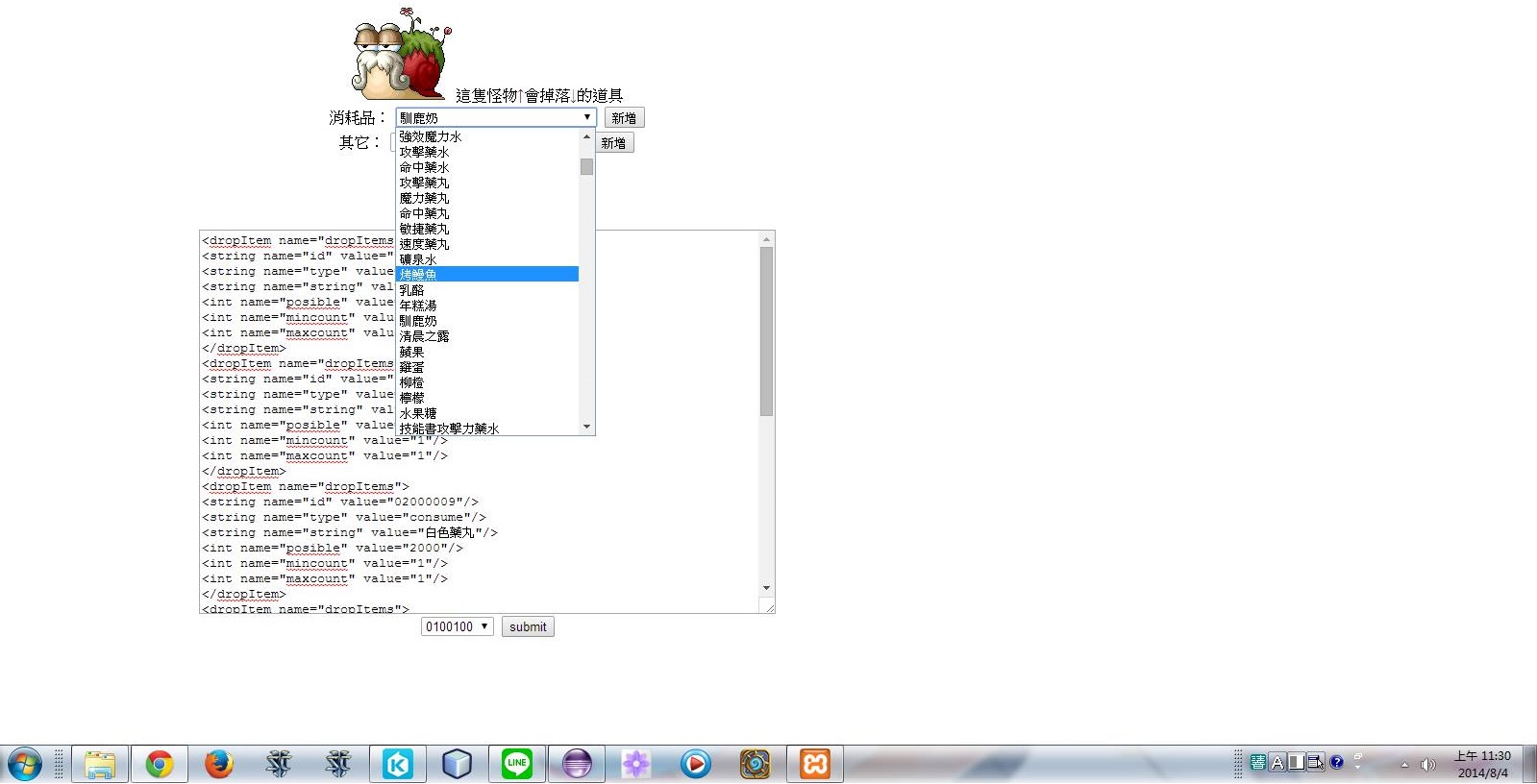
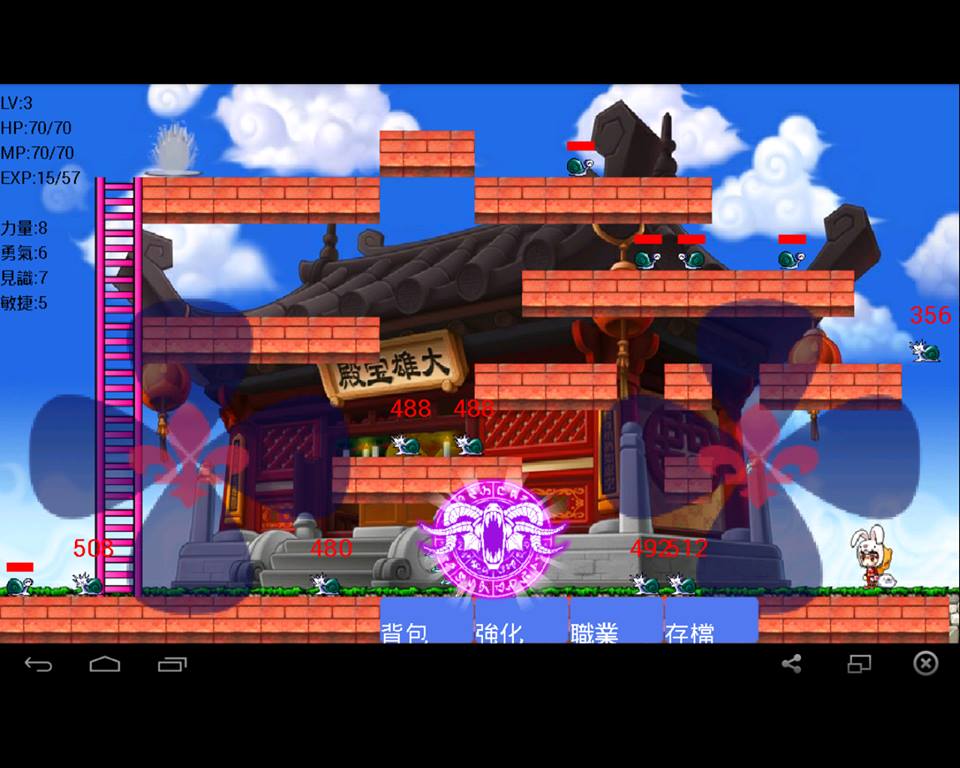
這些功能都完成之後,我又想起了當時完楓之谷的另一項感動:掉寶。因為怪物、裝備的資料都已經實裝,就只是掉寶的資料還沒有,於似乎我就開始設計自訂義的掉寶產生器:

最後,我開始將這些功能整合起來,經歷了幾天的努力,成功地在自己的APP中體驗到了打怪掉寶的樂趣,以及重現當年龍騎士的榮耀。






對於能做出這樣的成果,當時的我已經心滿意足。
雖然對於地圖的產生有點想法,但奈何當時還要處理打工的事情,以及有點懶得繼續下去,因此一直到今年四月春假時我才又重新啟動這個夢想 ── 地圖的實裝。